Interactive Design- Final Project :Design, Exploration and Application
Interactive Design (GCD60904)
WEEK 11 - WEEK 14 (3.07.2024 - 24.7.2024)
NAME: Chai Wei Yi
I.D: 0369561
COURSE: Intercultural Design / Bachelor of Design (Honors) in Creative Media
GROUP: Class 01 Sec 01
Interactive Design (GCD60904 )
Introduction
Wireframe Design
Home Page
Log In Page
Development of Website
Special Instruction
In the file I submitted, there is a particular photo displayed here. Its main purpose is to assist viewers in navigating and browsing my website more effectively. This visual guide is designed to enhance user experience and ensure that viewers can access and explore the content without encountering any issues. By including this photo, I aim to provide a clear and intuitive reference that helps prevent any potential difficulties when they open the file
Additional Code For SQL statement (Database)
Font
I chose this font from Google Fonts because it gives a neat and clean appearance, making it easy for users to notice the key points
Language that contained
For the entire website, I applied much of what I learned during my diploma in information technology. Although some of it was a bit rusty, I still remembered the basics of how to do it. This included CSS/HTML, which were the primary languages I studied. On top of that, I added JavaScript because I wanted to implement the Dark Mode & Light Mode functionality. Additionally, I incorporated PHP and SQL to make the website more complete. When users register, I used SQL to create a database to store their usernames and passwords
CSS &HTML
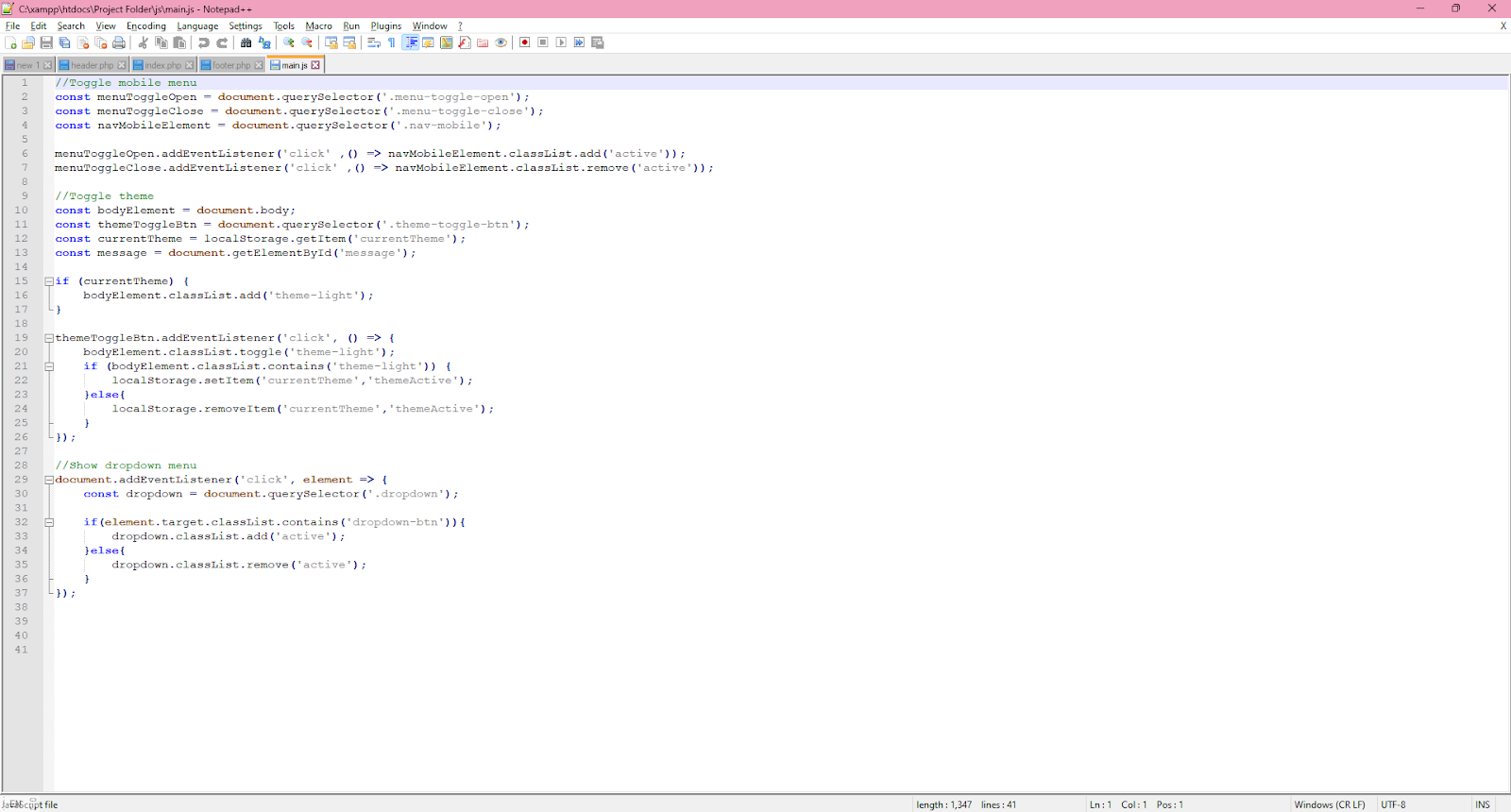
JavaScript
PHP
SQL
Xampp (SQL Database )
Mode option
Here, I have taken screenshots of the final version of my website, showcasing two distinct versions: light mode and dark mode. These versions allow users to select their preferred mode based on their individual preferences. The light mode offers a bright and clean interface, ideal for well-lit environments, while the dark mode provides a darker, more subdued interface, which can be easier on the eyes in low-light conditions. By offering these options, I aim to enhance user experience and provide greater flexibility and comfort while browsing the website
Final Outcome
Further Reading



















Comments
Post a Comment